- Электронная почта: [email protected]
html{высота:100%; размер шрифта: 24px} тело{отступ: 0; поле: 0;z-индекс: 1; ширина: 100%; фон: #eeeeee;} ul, ol, dl {стиль списка: отсутствует; поле: 0;отступ:0;} em{стиль шрифта: обычный;} img{граница: отсутствует;} a {контур: 0; оформление текста: отсутствует!важно} метка{поле: 0;} .crb{очистить: оба;} .заголовок{отступ: . 25rem;} .logo{float: слева;} .изображение логотипа{максимальная высота: 80 пикселей; максимальная ширина: 280 пикселей;} .center_container{поле:.5rem 0; отступ: 0.25rem; фон: #fff;радиус границы: .25rem;} /* -------------- СТИЛЬ баннера -------------- */ . баннер{ширина: 100%;} .ввод баннера{отображение: отсутствует;} .banner .bigPic{ширина: 100%; высота: 25rem;} .banner .bigPic div{ширина: 100%; фон: #fff; выравнивание текста: по центру; переход: все линейные 500 мс;-o-переход: все линейные 500 мс;-moz-переход: все линейные 500 мс;-webkit-переход: все линейные 500 мс; высота: 25rem; отображение: отсутствует;} .banner .bigPic div img{высота: 100 %;максимальная ширина: 100%;} .banner .sliderPic{ширина: 100%; цвет фона: #363636; высота: 3,7rem; переполнение: автоматическое;} .banner .sliderPic label {отступ:.5rem;плавающий: слева; курсор: указатель;} .banner .sliderPic label img{максимальная ширина: 5rem; высота: 2,5rem; непрозрачность:.8; } #tongtool-img-rdi-1: проверено ~ .bigPic #tongtool-img-1 {дисплей:блок;} #tongtool-img-rdi-1: проверено ~ .sliderPic #tongtool-img-slider-1 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-2: проверено ~ .bigPic #tongtool-img-2{отображение: блок;} #tongtool-img-rdi-2: проверено ~ .sliderPic #tongtool-img-slider-2 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-3: проверено ~ .bigPic #tongtool-img-3{отображение: блок;} #tongtool-img-rdi-3: проверено ~ .sliderPic #tongtool-img-slider-3 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-4: проверено ~ .bigPic #tongtool-img-4 {отображение: блок;} #tongtool-img-rdi-4: проверено ~ .sliderPic #tongtool-img-slider-4 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-5: проверено ~ .bigPic #tongtool-img-5{отображение: блок;} #tongtool-img-rdi-5: проверено ~ .sliderPic #tongtool-img-slider-5 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-6: проверено ~ .bigPic #tongtool-img-6{отображение: блок;} #tongtool-img-rdi-6: проверено ~ .sliderPic #tongtool-img-slider-6 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-7: проверено ~ .bigPic #tongtool-img-7{отображение: блок;} #tongtool-img-rdi-7: проверено ~ .sliderPic #tongtool-img-slider-7 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-8: проверено ~ .bigPic #tongtool-img-8{отображение: блок;} #tongtool-img-rdi-8: проверено ~ .sliderPic #tongtool-img-slider-8 img{граница: сплошная 2 пикселя # f00; непрозрачность: 1;} #tongtool-img-rdi-9: проверено ~ .bigPic #tongtool-img-9{отображение: блок;} #tongtool-img-rdi-9: проверено ~ .sliderPic #tongtool-img-slider-9 img{граница: сплошная 2px #f00; непрозрачность: 1;} .flatBigPic{поле: 0 автоматически; ширина: 100%; выравнивание текста по центру; отображение: отсутствует;} /* -------------- стиль ОПИСАНИЯ -------------- */ . поле{отступ:0; верхнее поле:.5rem;} .строка заголовка{фон: #0063d1; цвет: #fff; высота: 1,5rem; высота строки: 1,5rem; отступ: 0,6 rem; размер шрифта:.7rem} .содержимое{отступ:.25rem; размер шрифта: 0,6rem; очистить: оба;} /* -------------- контекстный СТИЛЬ -------------- */ . tab_container{ширина: 100%;} .tab_container ввод{отображение: отсутствует;} .tab_container .tab{ширина: 100%; высота: 1.44rem; нижняя граница: сплошная 2px #0063d1;} .tab_container .tab ul .tab_container .tab ul li метка{отображение: блок; отступ: 0-1rem; курсор: указатель;} .tab_container .tab_content{ширина: 100%;} .tab_container .tab_content div{ширина: 100%;отступ: .25rem;размер шрифта:0.6rem;отображение:отсутствует;} .уровень вкладок{} .вкладки-уровень ul{ ширина: 100%; высота: 32 пикселя; плавающий: слева; граница-низ: сплошной 1 пиксель #ff6600;} .tabs-уровень ul li{ float: слева; высота: 32px; высота строки: 32px; отступ: 0-20 пикселей; фон: #333; граница-радиус: 5px 5px 0 0; поле-справа: 4px; курсор: указатель; } .tabs-уровень ul li.tab-текущий,.tabs-уровень ul li.tab-текущий:наведите курсор{фон: #ff6600; цвет: #fff; } .вкладки-уровень ul li:наведите курсор{ фон:#444;} .tabs-уровень .content{ размер поля: border-box; минимальная высота: 186 пикселей; } .tabs-вертикальный{} .вкладки-вертикальные ul{ ширина: 160 пикселей; плавающий элемент: слева; } .вкладки-вертикальные ul li{ float: слева; ширина: 130 пикселей; высота: 34 пикселя; высота строки: 34 пикселя; отступ: 015px; фон: #ddd; граница-радиус: 5px 0 0 5px; поле-низ: 4px; курсор: указатель; } .tabs-вертикальный ul li.tab-текущий,.tabs-вертикальный ul li.tab-текущий:наведите курсор {фон: #222; цвет: #fff; } .вкладки-вертикальные ul li:наведите курсор{ фон: #e2e2e2;} .tabs-vertical .content{ левое поле: 160 пикселей; граница слева: сплошная 2px #222; верхняя граница: сплошная 1px #e2e2e2; размер поля: border-box; очистить: наследовать; отступ: 10px 25px; минимальная высота: 186px; } .tab-time{выравниваниетекста поцентру;семействошрифтов: 宋体;размершрифта: 15 пикселей; высотастроки: 22 пикселя; цвет границы: #85b716;} .tab-time td{цвет границы: #85b716;} .tab1{отображение: отсутствует;} /* -------------- стиль нижнего колонтитула -------------- */ . нижний колонтитул{отступ:.8rem 0 1rem 0; верхняя граница: сплошная 2px #ff6600;} .footer .copyright{выравнивание текста по центру; размер шрифта:.8em;} /* -------------- исправьте мобильный СТИЛЬ -------------- */ @ мультимедийный экран и (максимальная ширина: 960 пикселей) { html{размер шрифта: 12 пикселей} .контейнер {заполнение: 0} .заголовок{отображение: отсутствует;} .nav{отображение: отсутствует;} .nav .row div{заполнение: 0; граница: 0} .nav .row div.col-xs-2{ширина: 33.33333%} .панель заголовка{размер шрифта: 1rem;} .content{размер шрифта: 1rem;} .tab,.tab_content{отображение: отсутствует} . tab1{дисплей: блок} } Описание продукта
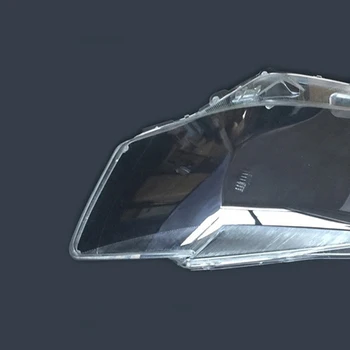
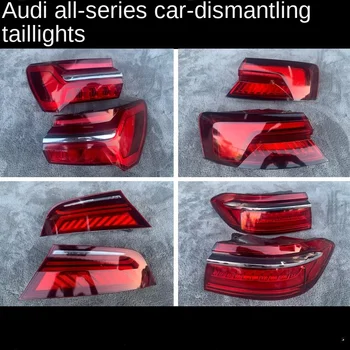
| Подходит для лампы | Фары |
| Происхождение | Материковый Китай |
| Фирменное наименование | MYANQIER |






















Добавьте отзыв
Ваш адрес электронной почты опубликован не будет. Обязательные поля отмечены *